Pernah nggak sih kamu pengen jalan-jalan ke tempat wisata lokal, tapi bingung harus mulai dari mana? Nah, ide Sistem Informasi Pariwisata berbasis web ini bisa jadi solusi kece! Aplikasi ini dilengkapi fitur pemandu virtual pakai Google Maps API, jadi kamu bisa tahu rute, info tempat, sampai bisa “dipandu” langsung ke lokasi.
Cocok banget buat skripsi anak TI yang pengen bantu digitalisasi wisata lokal sambil belajar teknologi kekinian.
Apa Itu Sistem Informasi Pariwisata Digital?
Simpelnya, ini website khusus buat info tempat-tempat wisata. Isinya lengkap: mulai dari deskripsi tempat, foto, harga tiket, sampai petunjuk arah. Bisa dibuka kapan aja, cocok banget buat traveler zaman now.
Kenapa Keren Buat Skripsi?
-
Wisata lokal makin dikenal
-
Gunain Google Maps API buat navigasi
-
Bisa dikembangin jadi aplikasi mobile juga
-
Real problem, real solution
Fitur-fitur Utama di Aplikasi Wisata Ini
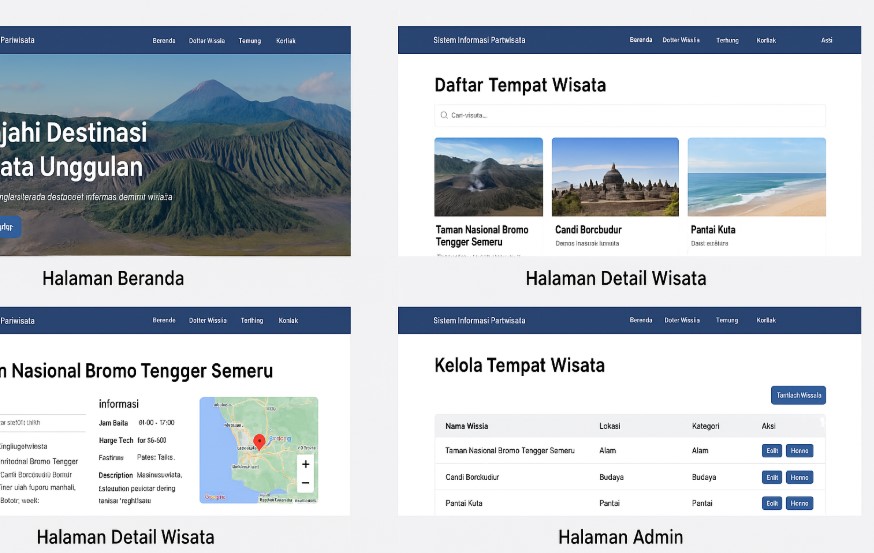
🎯 1. Halaman Beranda – Tampilan Awal yang Bikin Betah
Begitu buka, langsung disambut sama gambar-gambar kece tempat wisata, sekilas info, dan tombol buat mulai jelajah. Eye-catching dan gampang dipakai.
🗺️ 2. Daftar Tempat Wisata – Semua Info di Satu Tempat
Munculin semua tempat wisata yang udah terdaftar. Bisa difilter sesuai kategori kayak alam, budaya, atau kuliner. Ada kolom pencarian juga!
📍 3. Detail Wisata – Info Lengkap Banget
Pas klik salah satu tempat, kamu bakal lihat:
-
Deskripsi dan sejarah tempat
-
Jam buka, harga tiket
-
Foto dan fasilitas
-
Google Maps interaktif
🚗 4. Pemandu Virtual – Google Maps API Bantuin Jalan
Fitur andalan! Begitu kamu pilih lokasi, aplikasi langsung kasih rute terbaik lewat Google Maps. Bisa pilih naik motor, mobil, atau jalan kaki. Serasa punya tour guide digital.
🔧 5. Halaman Admin – Buat Pengelola Tempat Wisata
Admin bisa:
-
Tambah/edit tempat wisata
-
Upload foto
-
Cek jumlah pengunjung
-
Kelola kategori
📬 6. Tentang & Kontak – Kenalan Sama Tim Pengembang
Biar pengguna bisa kasih saran atau sekadar ngobrol sama developer.
Teknologi yang Dipakai
-
Frontend: HTML, CSS, JavaScript
-
Backend: PHP atau Laravel
-
Database: MySQL
-
API: Google Maps API buat fitur navigasi & peta
Kesimpulan: Wisata Lokal Naik Level!
Dengan aplikasi ini, promosi wisata lokal bisa makin luas, praktis, dan modern. Sambil bantu UMKM & ekonomi daerah, kamu juga dapet nilai skripsi yang oke. Win-win banget!
Untuk informasi lengkap dan diskusi pembuatan aplikasi, silahkan Hubungi Kami